当ブログのサイト表示速度が遅いと感じていたので対策を施しました。結果、イズムでも実感できるくらい表示スピードが早くなったので、その時にやった改善策に付いてお話しをしたいと思います。
イズムのPCレベルとしては、中の下くらい。ドメインの取得やサーバーへの設置、WordPressのインストール、サイト作成くらいは出来るレベルですが、システム的なことやプログラム的なことは一切できません。そういったレベルの人が自分のサイト表示スピードを早くしたいと思った時に役立つ記事だと思って下さい^^;ですから難しい作業とかはやっておらず、やれる事は自分でやり、やれないと判断した事は外注しました。真似して外注できるように、記事内ではこの外注方法に付いても触れていますので、参考にしてみて下さいね。
サイト表示速度の改善でどれくらい早くなったの?
イズムがやった改善法でどれくらいサイト表示速度が向上したのかを見て下さい。サイトの表示スピードを調査できるサイトを使って数値化したものです。使った調査サイトは以下の2つ。
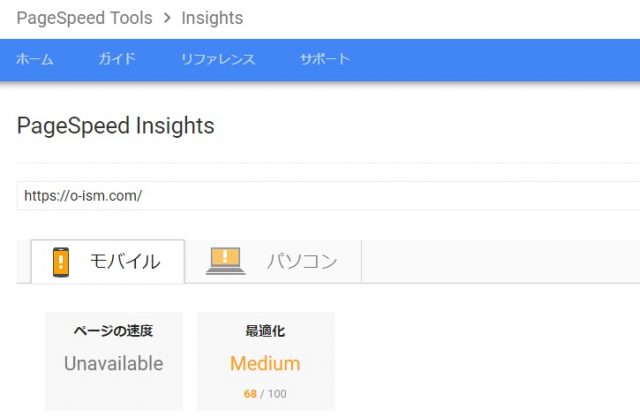
どちらも無料ですのでお試しで測ってみても良いかも知れません^^ちなみに、PageSpeedToolsはGoogleが提供しているツールになりますので、サイト運営者からすると重要だと思われます。
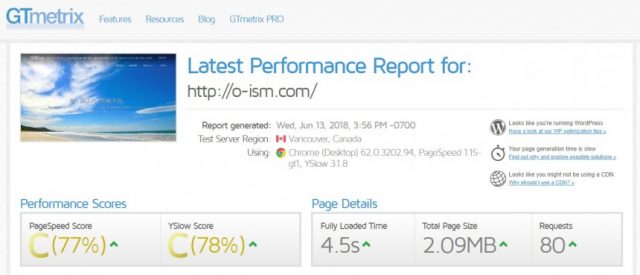
そして、こちらが改善前のGTmetrixでの調査結果です。Performance Scoresという中のPageSpeed Score(C77%)がGoogleでの表示スピードでYSlow Score(C78%)がYahoo!での表示スピードになります。数値が高ければ高いほどサイトの表示速度が速いという事になります。また、Page DetailsのFully Loaded Time(4.5s)はロード時間になりますが実際の表示速度とは違いますので、あまり意識しなくて大丈夫です。その隣のTotal Page Sizeはサイトの画像やHTMLの総データ数になりますので、ここは少しでも軽い(数値が小さい)方が良いという事になります。
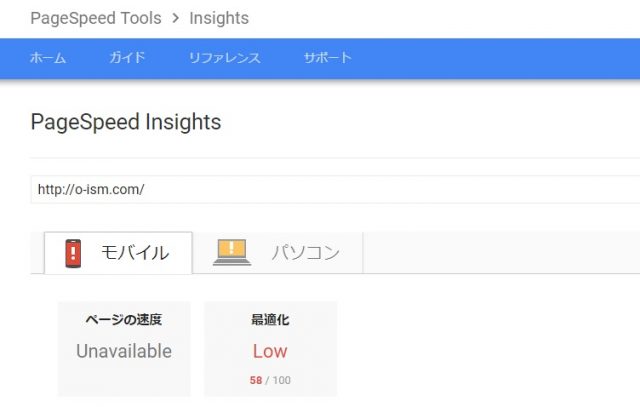
こちらがPageSpeedToolsでのモバイルの表示速度調査の結果です。Low58となっているのが分かります。モバイルは遅いと判定されているようです。
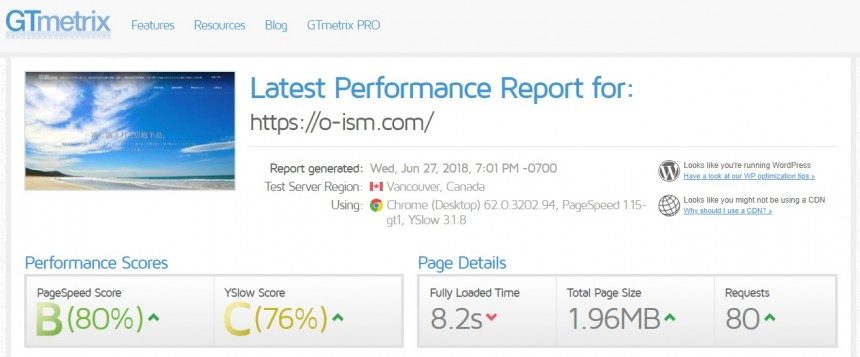
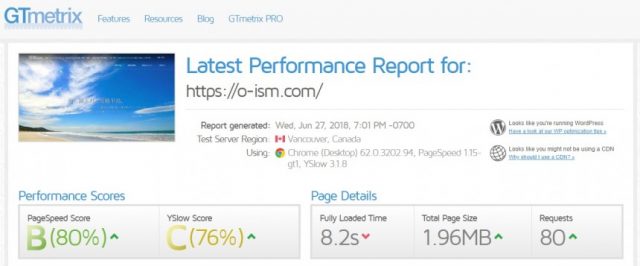
改善後がどうなったのかと言うと、Googleの表示スピードであるPageSpeed ScoreがB80%に向上し、Total Page Sizeが1.96MBに減少しました。YSlow Scoreは何故か2ポイントほど下落していますが^^;
モバイルはというと、Low58からMedium68にまで改善されていました。
サイトの表示スピード改善でやったこと
前述したようにサイトの表示速度は格段に上がりました。実際にイズムがサイトを開いた時の待ち時間も目に見えて改善されている事が体感出来たので、対策は間違っていなかったと思われます。そして、イズムがやった改善策は主に以下の3点です。
- サーバーの移転
- 画像データ圧縮
- SSL化(https化)
3のSSL化(https化)は表示速度には関係ないと思いますが、今後サイトを運営して行く上でSSL化は必須項目だと思いついでに対応したといった感じです。ですから、表示速度の改善でやった主な対策はサーバーの移転と画像データの圧縮になります。
サーバーの移転
房総ismのサイトは、さくらインターネットのさくらのレンタルサーバ、スタンダードプランを使っていました。月額500円程度と安いのですが、エックスサーバーを使って稼働しているイズムが持っている他のサイトと比べると表示速度が遅いと感じていたので、エックスサーバーへ移転してみる事にしました。サーバーの移転ってトラブルが起きやすいと知っていたので、ここはプロに任せようと調べてみると移転費用3万円~というのが最安値。なるべく費用はかけたくないと思い、ココナラでサーバーの移転を調べてみると何人か代行してやってくれる方がいたのでお話しを聞いてみる事にしました。
ココナラとは、業者ではなくある特定の技術を個人とあなたをマッチングしてくれるサイトです。最終的にSSL化も同時に行ってくれると確約が取れた![]() nobfujitaさんにお願いしました。費用はサーバーの移転が3,000円でSSL化が1,000円です。業者に頼むと3万円するものがココナラだと4,000円と約10分の1・・・個人的にお願いするだけで26,000円も安くなるんですから何とも時代は変わりましたね^^;しかも業者の方はSSL化をお願いすると恐らく数千円はプラスになると思われます。
nobfujitaさんにお願いしました。費用はサーバーの移転が3,000円でSSL化が1,000円です。業者に頼むと3万円するものがココナラだと4,000円と約10分の1・・・個人的にお願いするだけで26,000円も安くなるんですから何とも時代は変わりましたね^^;しかも業者の方はSSL化をお願いすると恐らく数千円はプラスになると思われます。
ココナラで依頼をして次の日にはサーバーの移転及びSSL化を完了。自分でやっていたら、どれだけ苦労したことか。それを考えるとサーバーの移転3,000円は費用対効果抜群ですね。
画像データの圧縮
房総ismのサイトでは画像を多く使用しているので、画像データが多くなり過ぎてサイトの表示速度に影響を及ぼしているのではないかと思いましたので、次にやったのが使っていない画像データの削除と使われている画像データの圧縮とリサイズです。こちらは自分でいくつかのプラグインとFTPソフトを使い行いました。使ったプラグインは、Smush Image Compression and OptimizationとImsanityです。Smush Image Compression and Optimizationは画像のサイズを変えずに品質を少し落としてデータを圧縮するプラグインで、Imsanityは画像のサイズを変えて(リサイズして)データ容量を小さくするプラグインになります。
これらのプラグインを使う前にすべき事は、使われていない画像をサーバーから削除するということ。ちなみに、プラグインで使われていない画像を検索して一括削除するものがありますが、そのほとんどがアイキャッチ画像やヘッダー画像、関連記事のアイコンとして使われている画像、その他テーマ別に設定されている画像は使われていない画像として判断されてしまうので、間違って一括削除なんてしてしまうと大変なことになりますので注意して下さいね。ネット上では嘆きの記事が多くありました^^;
イズムが使われていない画像を削除した方法は、FTPソフトでサーバー内の使われていない画像をフィルタリングして削除するというかなりアナログな方法です。この方法は大変ですが安全です。まずはどのサイズの画像が使われいるのかを調査する為に、上記で紹介したプラグインとは別のSimple Image Sizesというプラグインを使います。
どんなプラグインかと言うと画像をアップロードした時に自動生成される画像サイズを増やしたり制限したりする事が出来るプラグインですが、ここで使う目的は前述したように、現在使われているサイズを知るためです。方法は以下の通りです。
Simple Image Sizesで使っていない画像を割り出しFTPソフトで画像を一括削除する方法
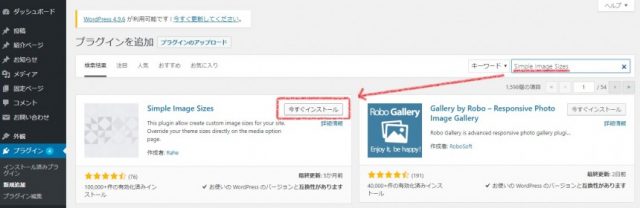
ダッシュボード⇒プラグイン⇒新規追加⇒Simple Image Sizesを検索⇒今すぐインストール⇒有効化
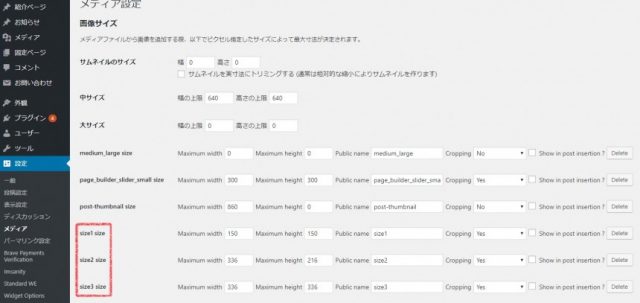
設定⇒メディアを開くと以下の画像のように今までメディアで設定していた画像サイズとテーマ側が設定している画像サイズが表示されるようになります。ここに表示されているサイズはテーマで使っているサイズなので削除するとサイト上で影響を及ぼす可能性があるので、触らない方が良いという事が分かります。逆に言うとここに表示されていない画像サイズは削除してもサイト上で影響を及ぼす可能性は極めて低いと言えるでしょう。ここに表示されているサイズを書き留めます。ちなみに、これでこのプラグインの出番は終わりですので停止して削除してしまって構いません。
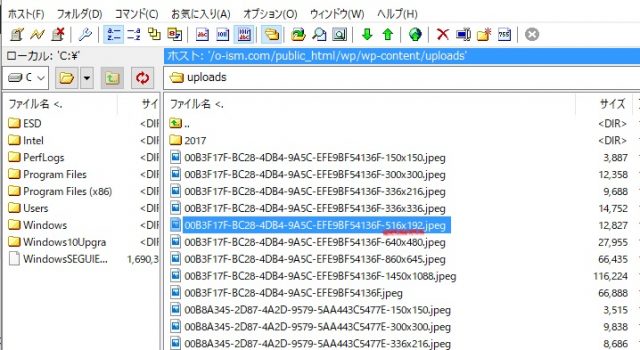
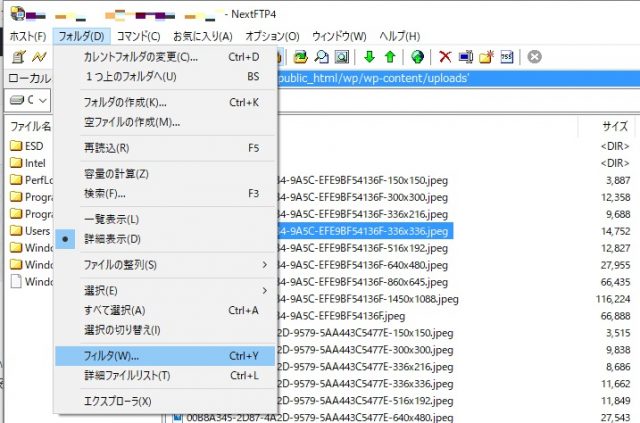
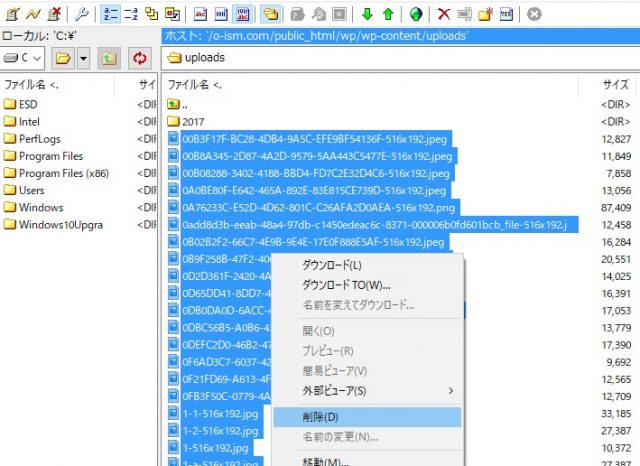
次に何でも良いのでFTPソフト(イズムはNextFTP4を使いました)を起動させて、WordPressがインストールされているフォルダに行き、wp-content⇒uploadsを開き、サーバーに保存されている画像を表示させます。その中から使われていない画像サイズを探し出し、フィルタ(検索)をかけて、そのサイズだけを表示させて一括削除すれば完了です。
![]() NextFTP4の場合は、フォルダ⇒フィルタから絞り出します。
NextFTP4の場合は、フォルダ⇒フィルタから絞り出します。
使われていない画像を表示させたら全て選択して削除、これだけです。
Smush Image Compression and Optimization(Smush)の使い方(画像の圧縮)
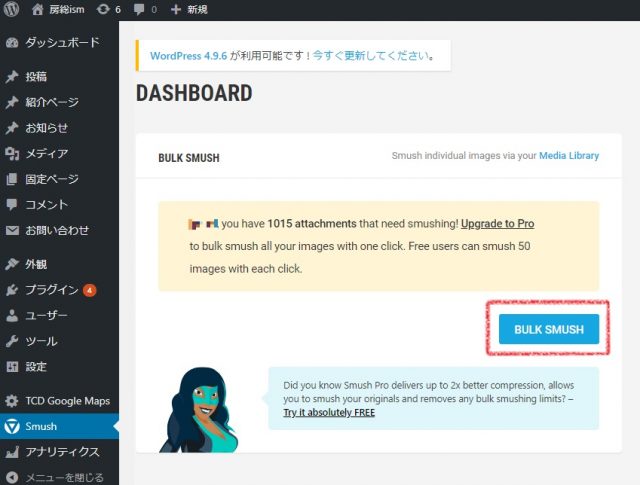
次に、既にアップロードしてある既存が画像データを圧縮して行きます。先ほどと同じように、Smush Image Compression and Optimization(Smush)を検索してインストール⇒有効化までして下さい。ダッシュボードにSmushが表示されるようになりますので、そちらをクリックして【BULK SMUSH】をクリックすれば自動で既存画像のデータ圧縮が始まります。
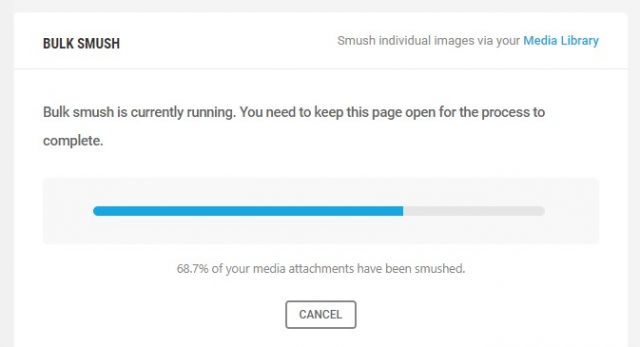
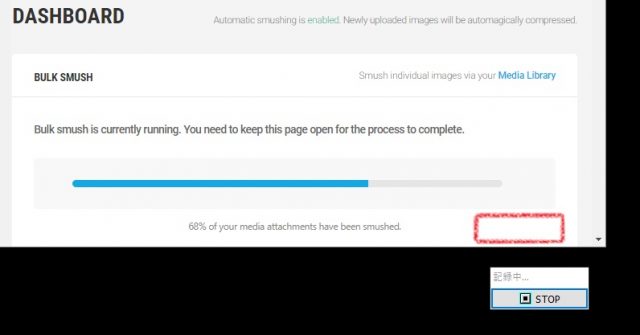
この様な画面になれば圧縮中です。無料版では一回の一括圧縮で50画像までなので、数が多い場合は繰り返し【BULK SMUSH】をクリックする必要があります。数千枚の画像があり手動では厳しいという場合は、UWSCなどの自動制御などを使えば何度もクリックすることなく繰り返し起動させることが出来ますよ。
この作業が終わっても、このままプラグインを入れておけば今後もアップロードした画像が自動で圧縮されますので、削除せずに有効化しておくと良いですよ。
UWSCで無限ループしてパソコンを自動で動かす方法
一応、UWSCの使い方を軽く書いておきますね。
UWSCは無料でVECTORなどでダウンロードする事が出来ますので、ダウンロード後にUWSCを起動させて、【記録】ボタンをクリックします。
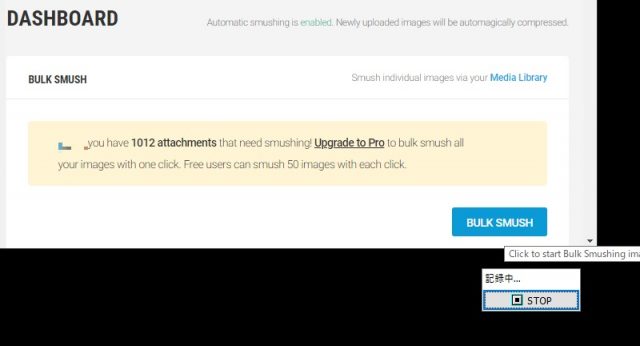
UWSCが記録中・・・となるので、【BULK SMUSH】をクリックしましょう。
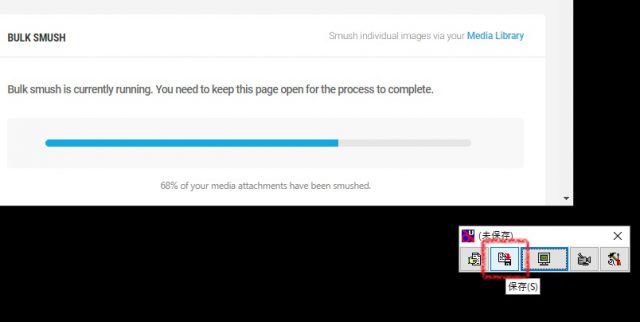
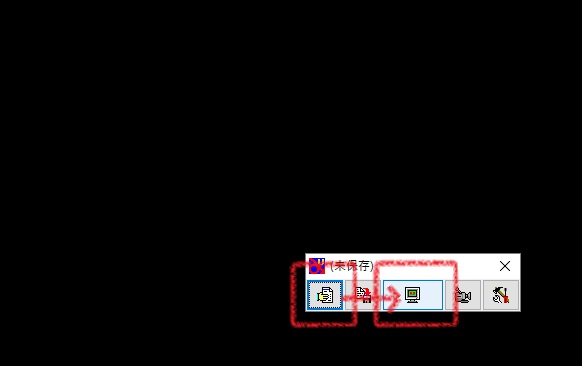
その後、この様にSmushが起動されますので、しばらく(数秒から数十秒)放置してから赤枠の先ほど【BULK SMUSH】のボタンがあった場所をクリックします。次に【STOP】ボタンをクリックして
【保存】からファイルを保存しましょう。ファイル名は何でも良いのでSmushでも良いですね。
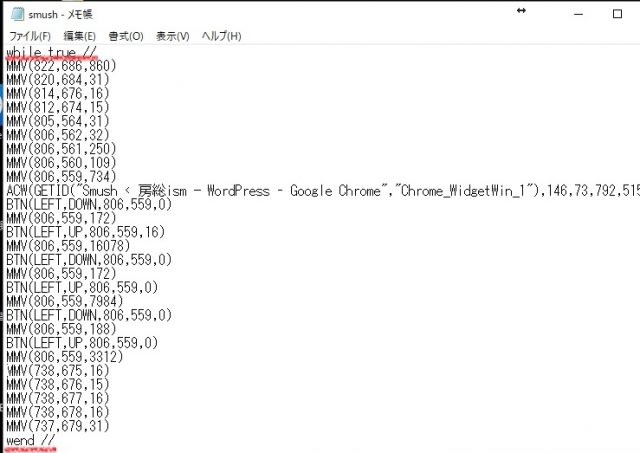
保存したSmush.uwsファイルを開き、一番上の行にwhile true //と記載し、一番最後の行にwend //と記載をして保存します。
そして、WordPressのSmushのダッシュボードを開いた状態で、UWSCを起動して一番左の【読込み】をクリックして先ほど編集したSmush.uwsを選択して【再生】をクリックすれば、先ほど記録したマウスの動きやクリックを繰り返し行ってくれますので、放置しておけば次の日には圧縮作業も終わっているはずです^^
Imsanityの使い方(画像のリサイズ)
これで使われていない画像の削除と既存の画像圧縮が終わりました。この時点でデータ容量は大きく減っていると思いますが、更に容量を減らすためにオリジナル画像を含めたアップロード済みの画像をリサイズして画像のデータ量を小さくして行きます。
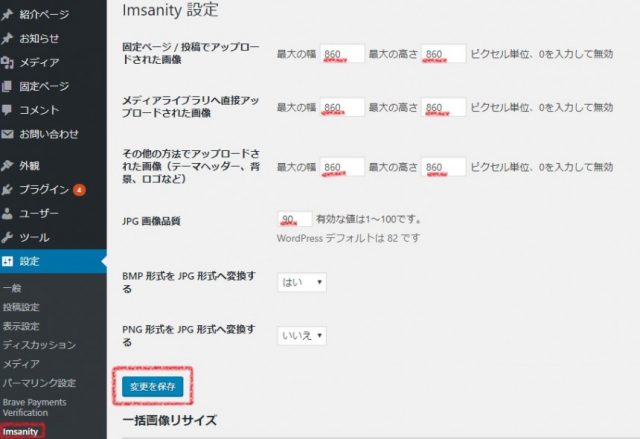
今までのプラグインと同じようにImsanityを検索してインストール⇒有効化までして下さい。設定⇒Imsanityを開き、任意の最大の幅を設定しましょう。ここで設定した最大幅にアップロードした画像全てがリサイズされるようになります。JPG画像品質は数値を小さくすればするほど画像品質は悪くなりますがデータ量は小さくなります。【変更を保存】をクリックして設定を保存しましょう。
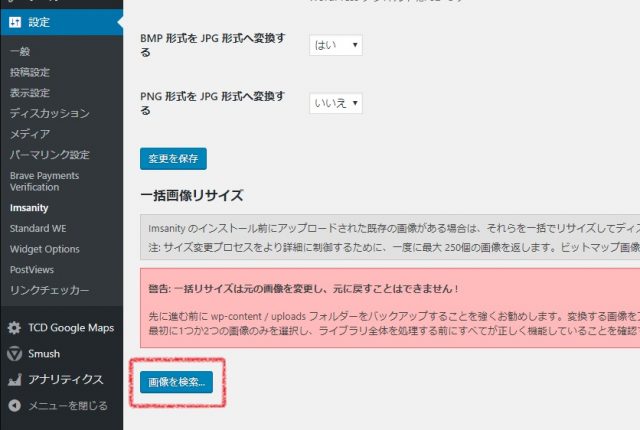
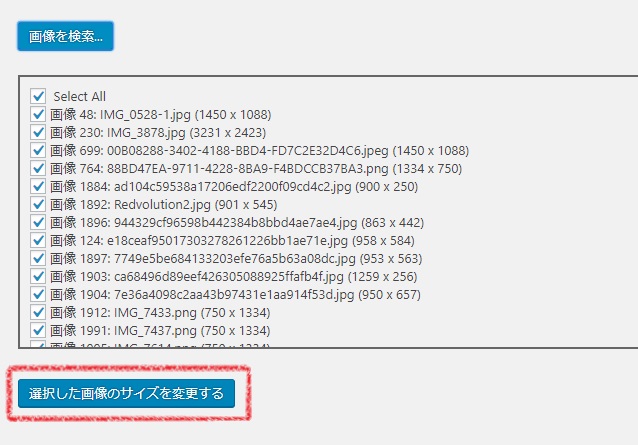
次に既存の画像のリサイズをして行きます。下にスクロールすると一括画像リサイズという項目がありますので、【画像を検索】をクリックします。
このようにリサイズされていない画像が表示されますので小さくしたくない画像がある場合はチェックを外して【選択した画像のサイズを変更する】をクリックすれば自動でリサイズされて行きます。これも画像数が多いと何度も繰り返す必要があります。
このImsanityも有効化しておくことで、今後アップロードされた画像も自動でリサイズして行ってくれますので、このまま使い続けるのが良いでしょう。
これで画像データの圧縮は完了しました。イズムの場合はuploadsフォルダが元々は4.7Gだったものが3.1Gまで圧縮することに成功しました。まぁそれでも多き過ぎると思いますが・・・1記事に画像が数十枚掲載する事も多いので致し方ないところです。
SSL化(https化)
このSSL化(https化)はサイトの表示スピードとは関係ないと思われますが、サーバーの移転をするのであればついでにと思いココナラで同じ方にお願いしました。これは自分でも対応できるレベルでしたが^^;実はこのSSL化をした理由は、Braveブラウザにサイト登録するにはhttps化されていないとダメだったので行いました。
サイトの表示スピード改善をしてみて思うこと
サーバーの移転と画像容量の圧縮を行いサイトの表示スピードを改善させることに成功しましたが、やはりサクサクと画像が表示されたりページが表示されるのでストレスが減ったというのが大きいですね。WordPressの管理画面も表示速度が断然早くなったので、記事の更新などもストレスなく行う事が出来るようになりました。
サーバーの移転などは上級者向きなので、記事内でもご紹介したココナラを上手く使う事で小さなお金で時間短縮することも出来ますし安全に移転させることが出来ますね。当然ながらココナラを使う場合は、自分でバックアップを取っておくことを忘れないようにしましょう。
なお、画像の削除や圧縮はプラグインを上手に使えば誰でも出来てしまうので、自分自身でチャレンジしてみて下さいね。

































 コンクリート土間の打設を1人でDIY!工程や施工してみて分かった注意点。
コンクリート土間の打設を1人でDIY!工程や施工してみて分かった注意点。 冷風機のどこでもクーラーを2年間使って分かった冷房能力の結論と冷却効果を最大限に活かす方法
冷風機のどこでもクーラーを2年間使って分かった冷房能力の結論と冷却効果を最大限に活かす方法 自作で太陽光発電をする方法!DIYから3年以上たったので報告も
自作で太陽光発電をする方法!DIYから3年以上たったので報告も 突然インターネットが繋がらなくなった時の対処法。ルーターBUFFALO、プロバイダGMOBB
突然インターネットが繋がらなくなった時の対処法。ルーターBUFFALO、プロバイダGMOBB 冷蔵庫の幅と搬入時に通る扉の隙間がギリギリだと危険?
冷蔵庫の幅と搬入時に通る扉の隙間がギリギリだと危険? ファンタジーキッズリゾートに最も安く入場する方法。割引やクーポン(無料)全ての情報を網羅!
ファンタジーキッズリゾートに最も安く入場する方法。割引やクーポン(無料)全ての情報を網羅! エアアジアAirbus A330の席はどこが良いのか実際に乗ってみて検証
エアアジアAirbus A330の席はどこが良いのか実際に乗ってみて検証 勝浦の隠れた秘境「鵜原理想郷」で軽いハイキングと大冒険を体験しよう
勝浦の隠れた秘境「鵜原理想郷」で軽いハイキングと大冒険を体験しよう 固まる砂(土)とタイルで雑草対策をしてみました。
固まる砂(土)とタイルで雑草対策をしてみました。 御宿町の海水浴場と海の家はどこが良い?+お得な駐車場
御宿町の海水浴場と海の家はどこが良い?+お得な駐車場
この記事へのコメントはありません。